A  browser extension
browser extension
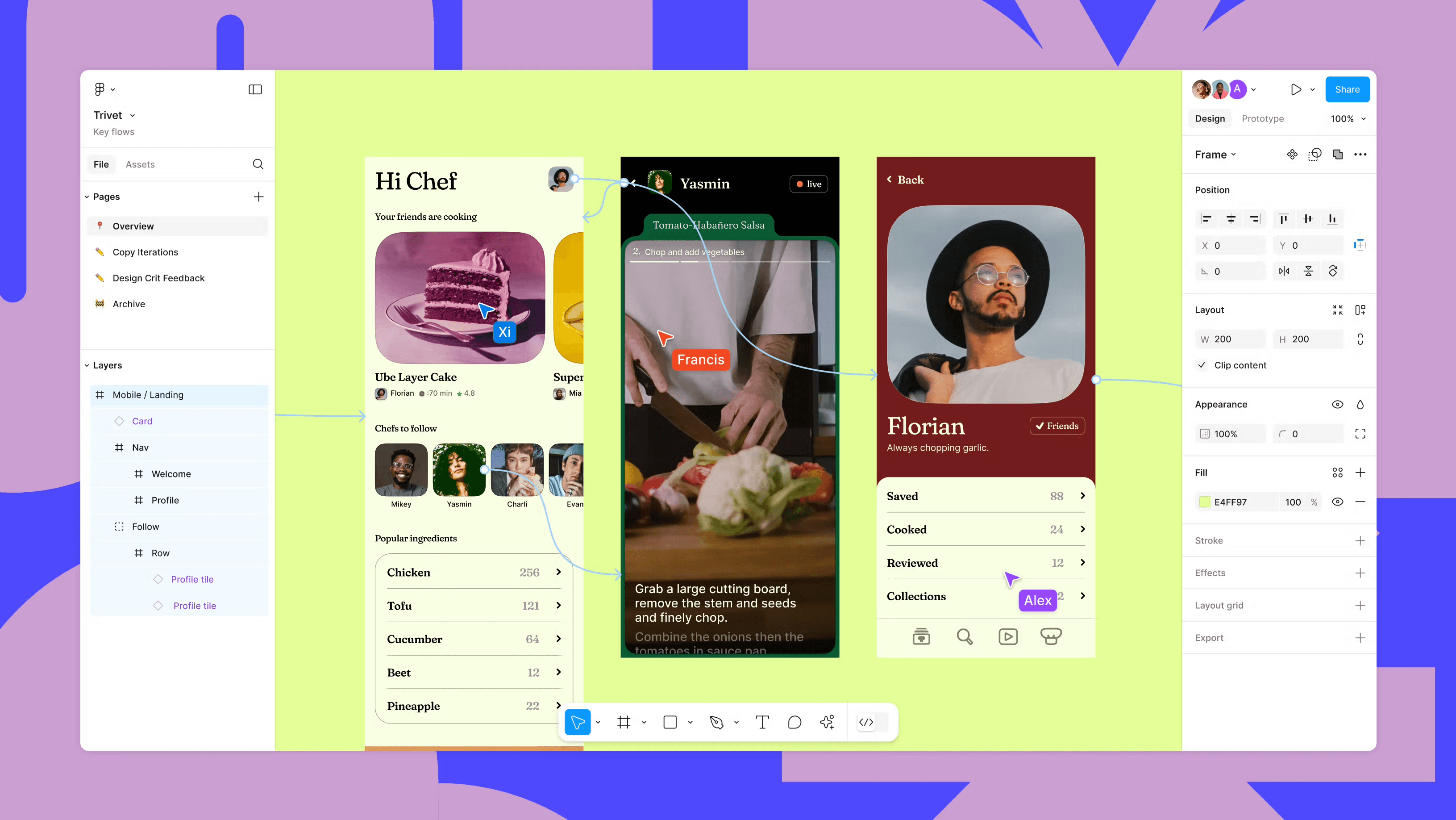
Live preview Figma
resources directly in Github
 +
+
What it does
Figink streamlines your workflow and enhances collaboration by embedding Figma resources directly within Github


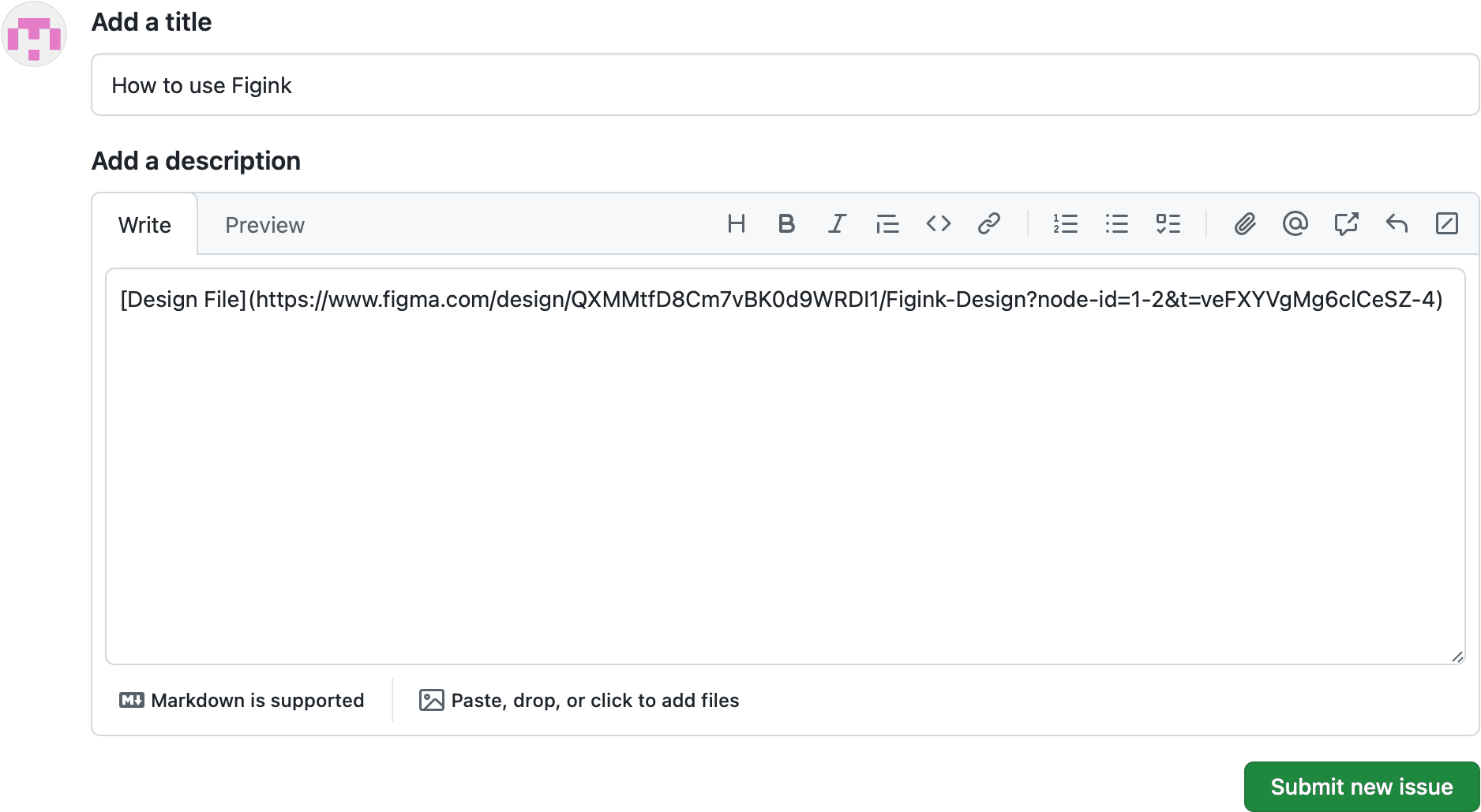
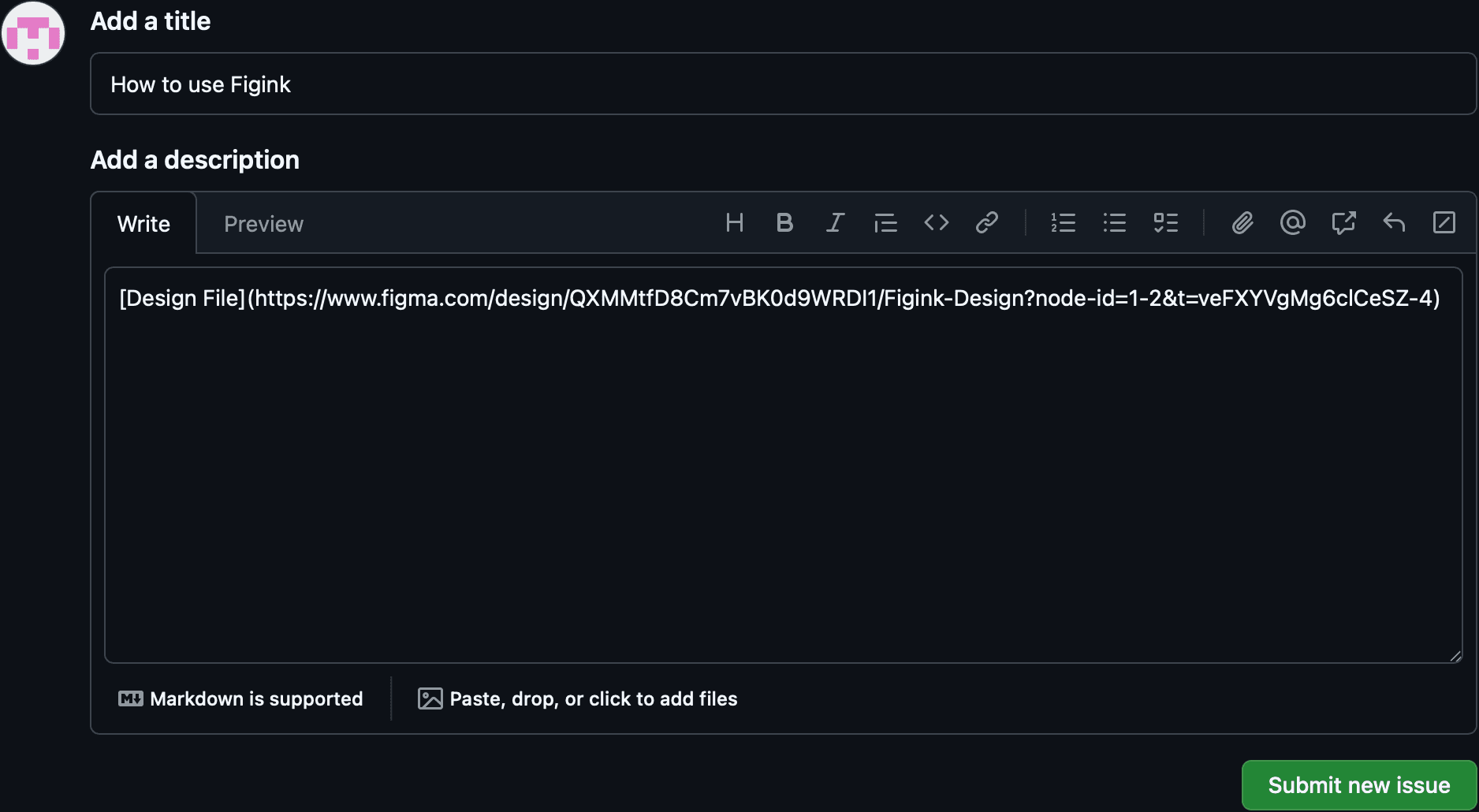
How to use Figink
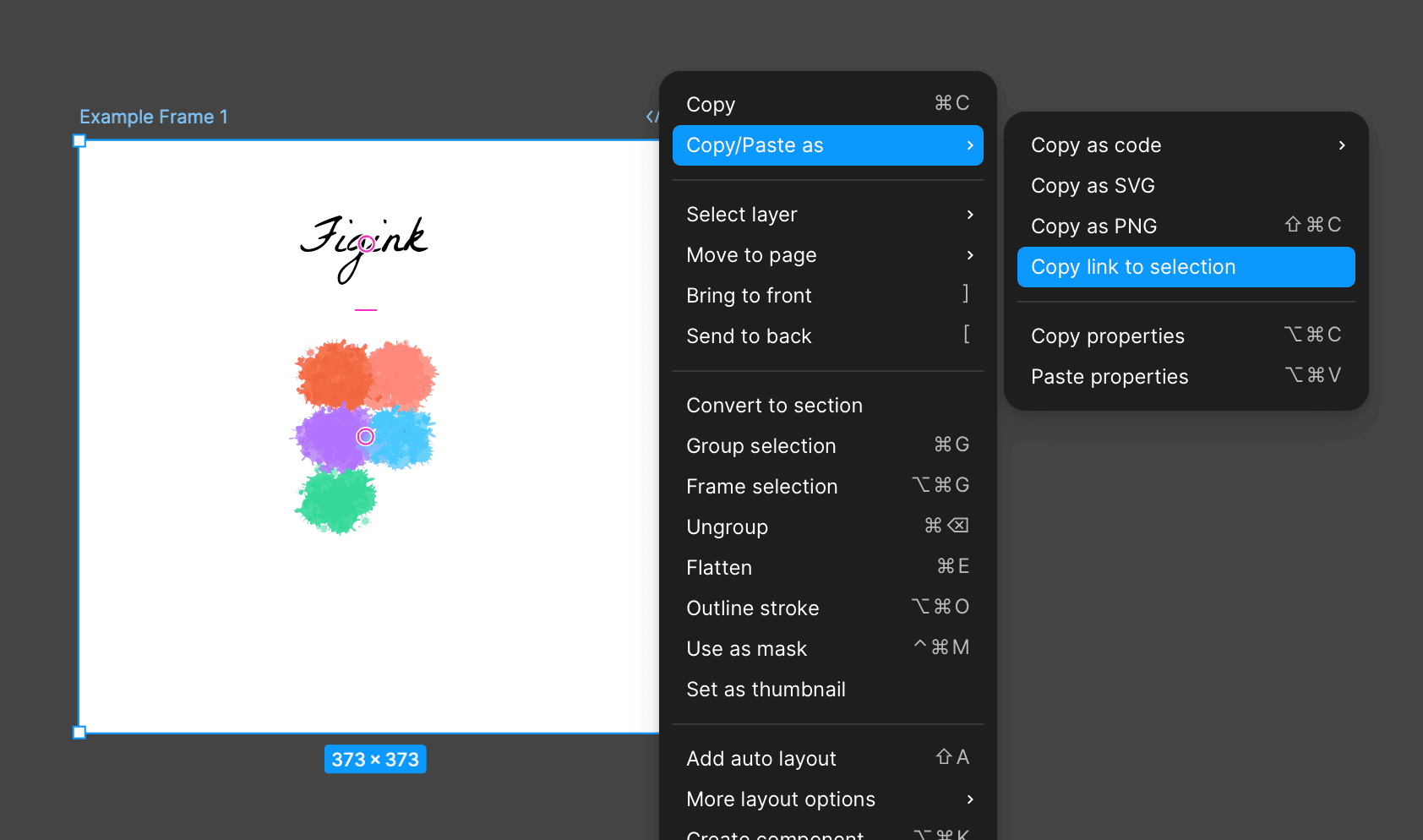
Copy the link to a Figma resource by clicking the share button. Select a specific frame or component to copy a direct link

How to use Figink
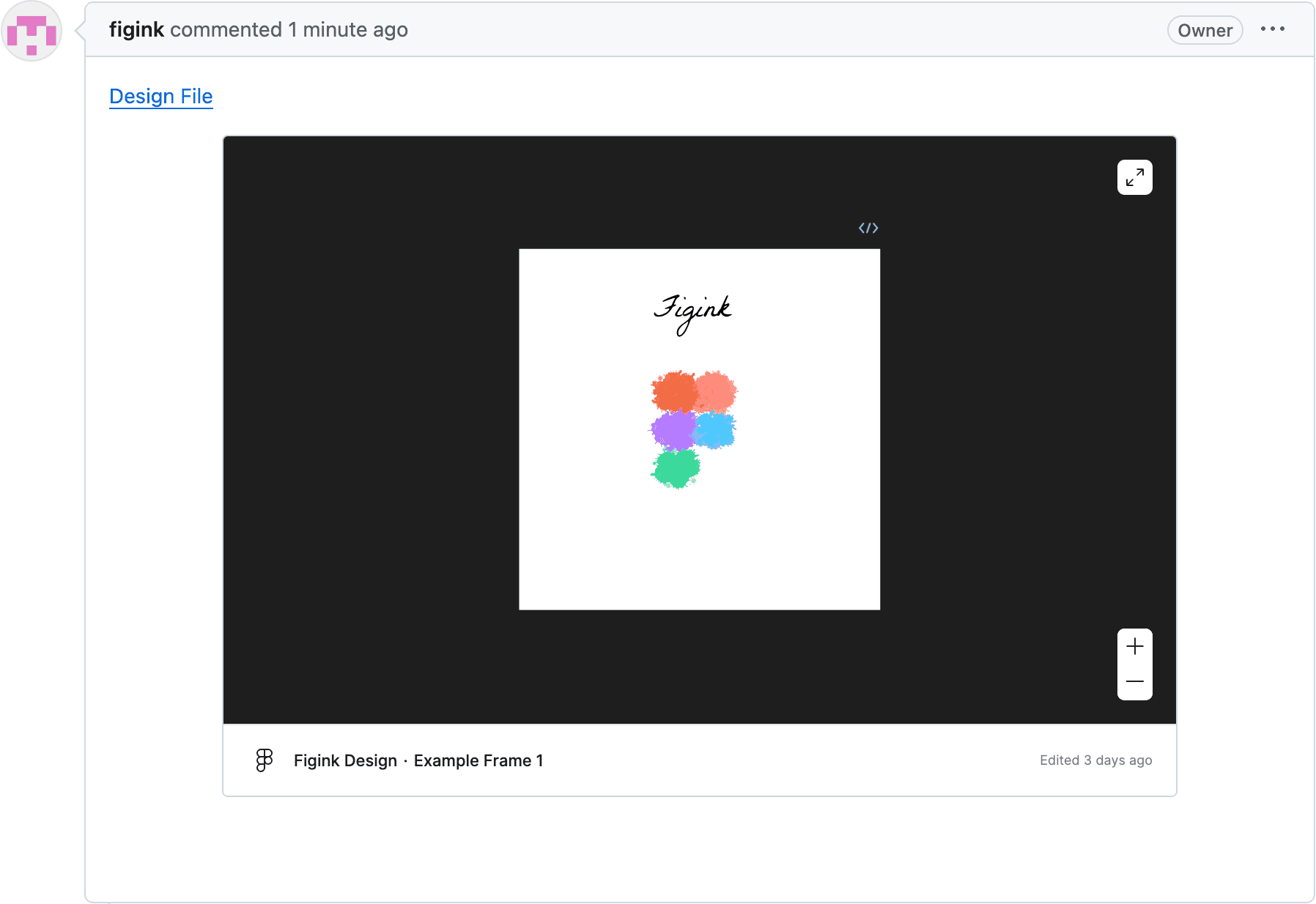
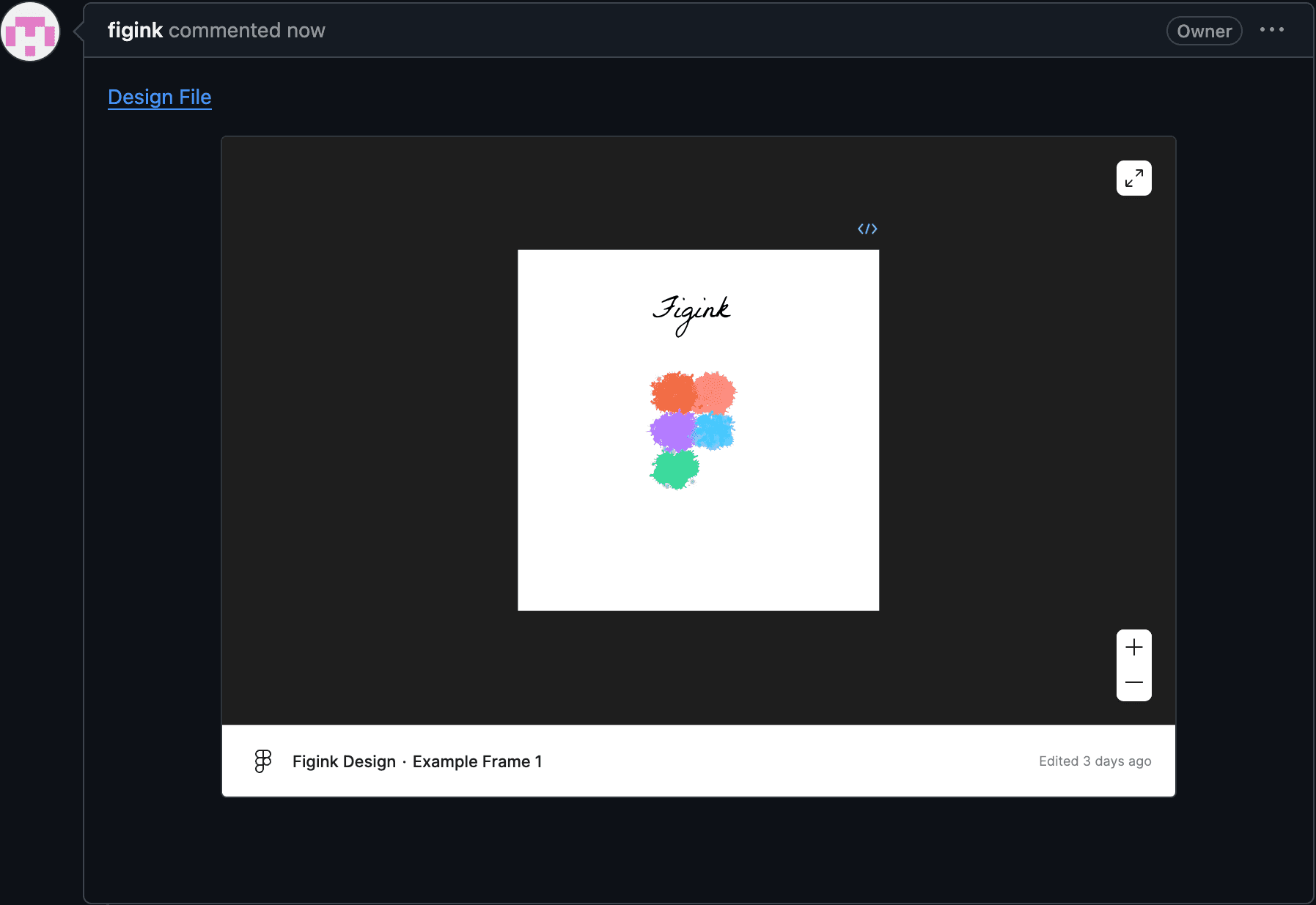
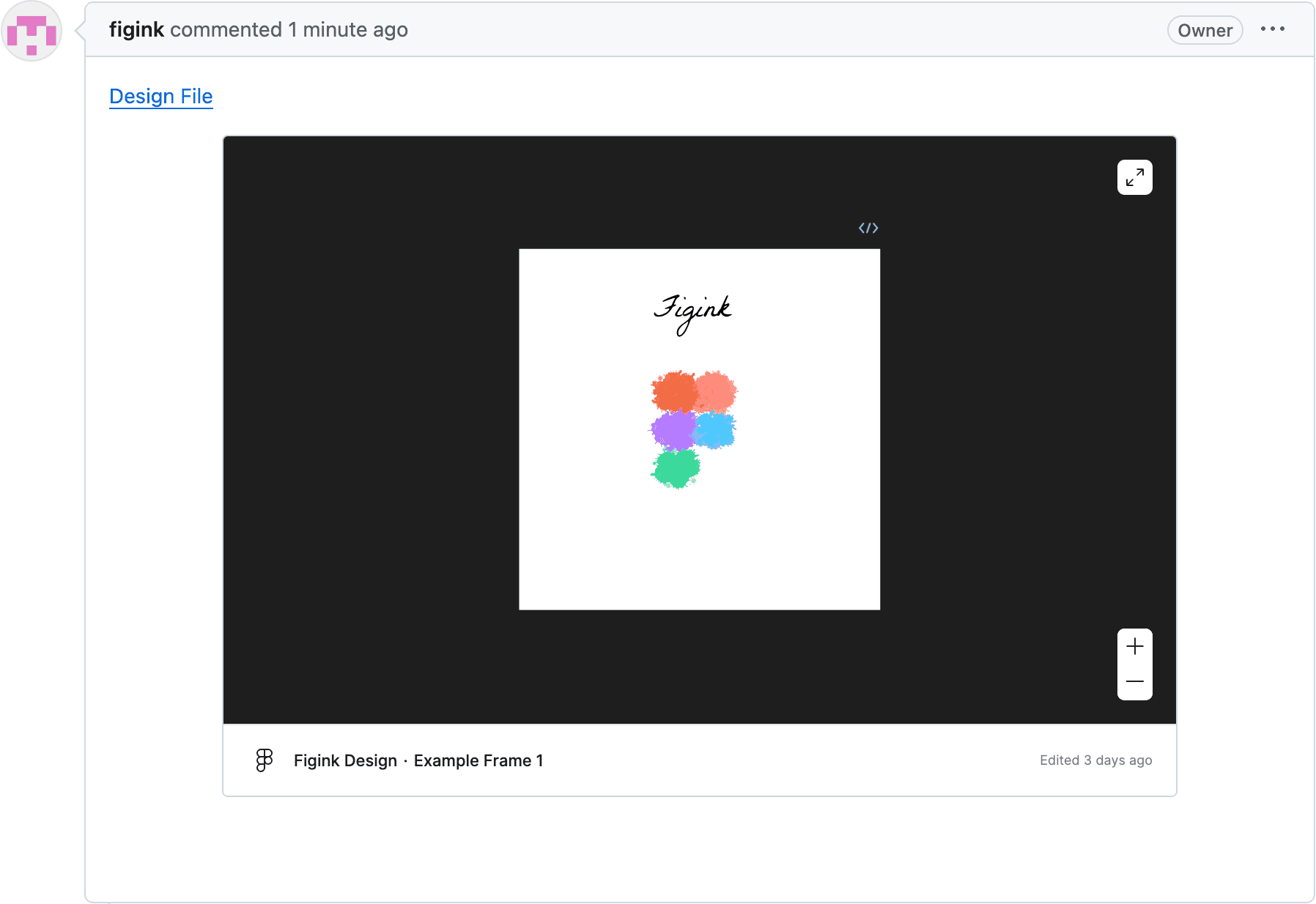
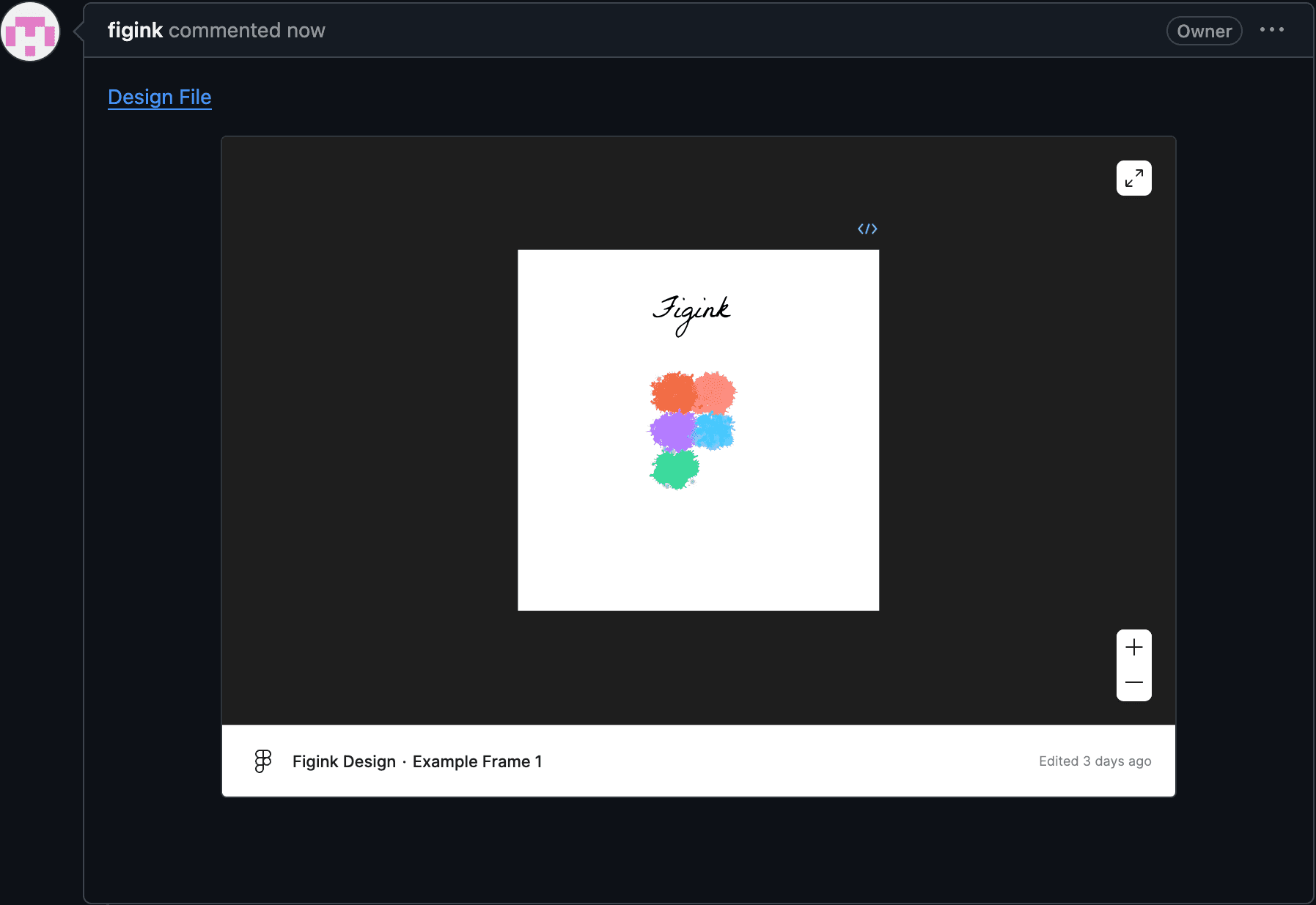
Add the link to a GitHub description or comment


How to use Figink
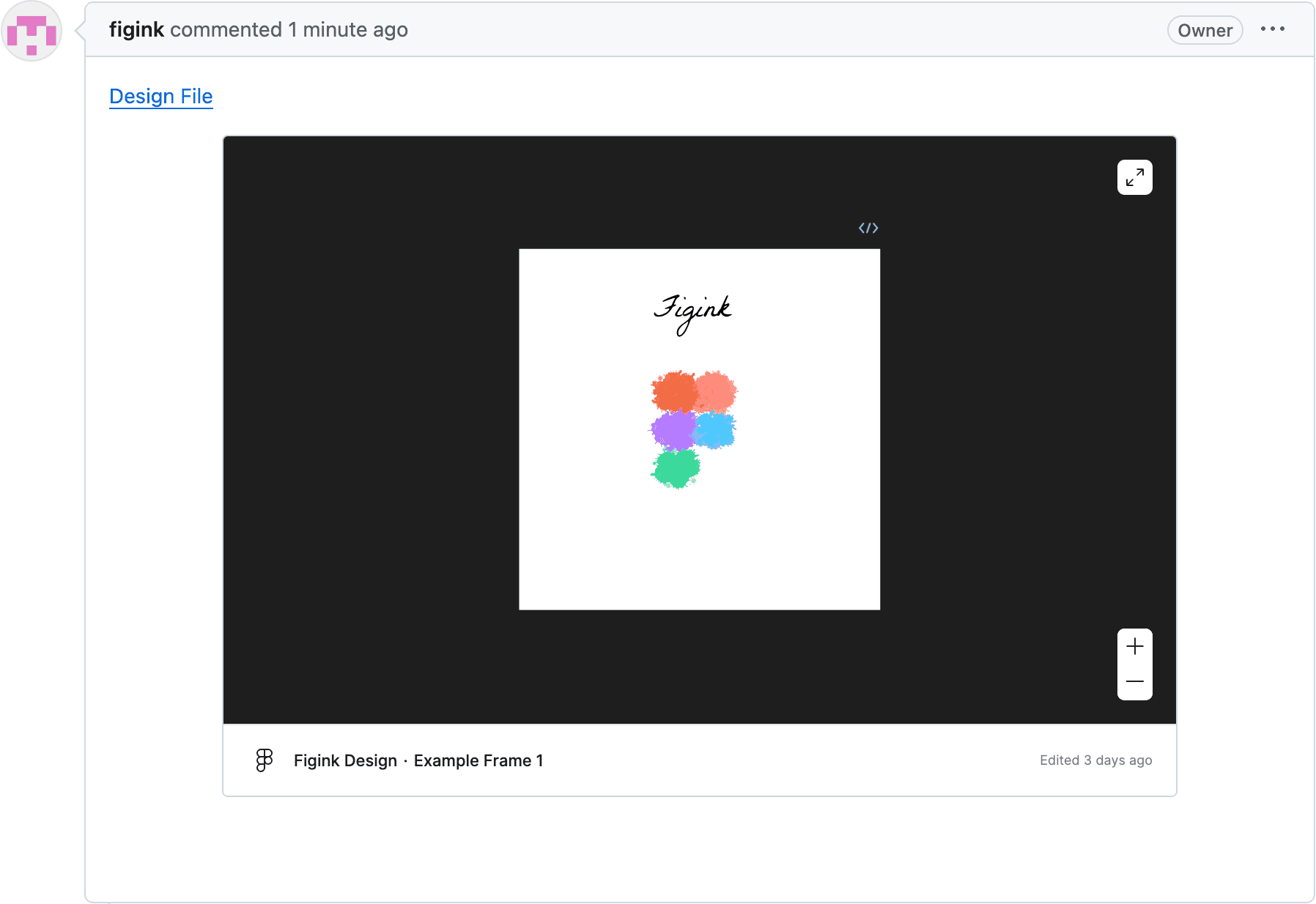
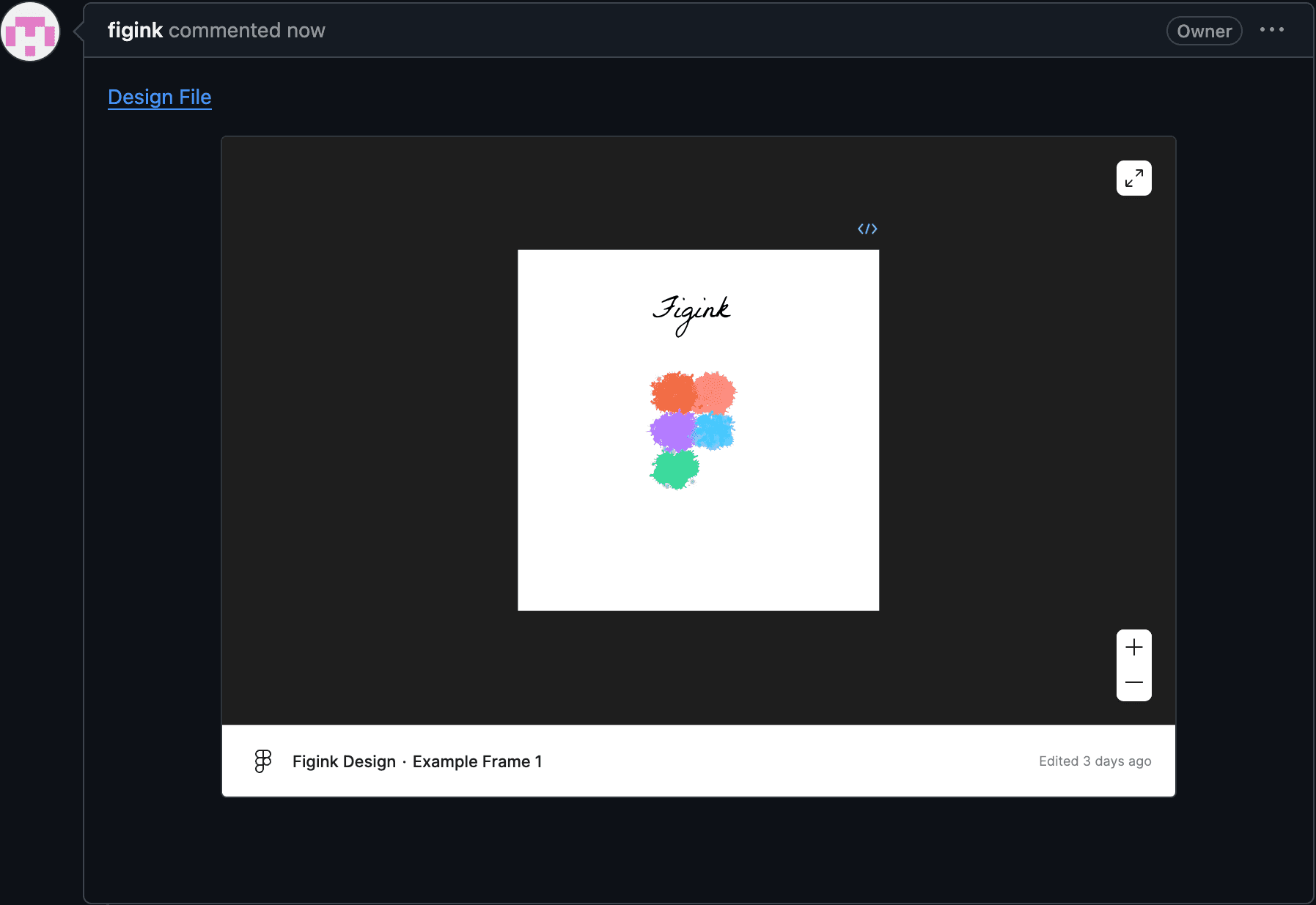
Preview or submit the change to view the Figma resource directly within GitHub


Live Previews
Resources are live and interactive. Give it a try!


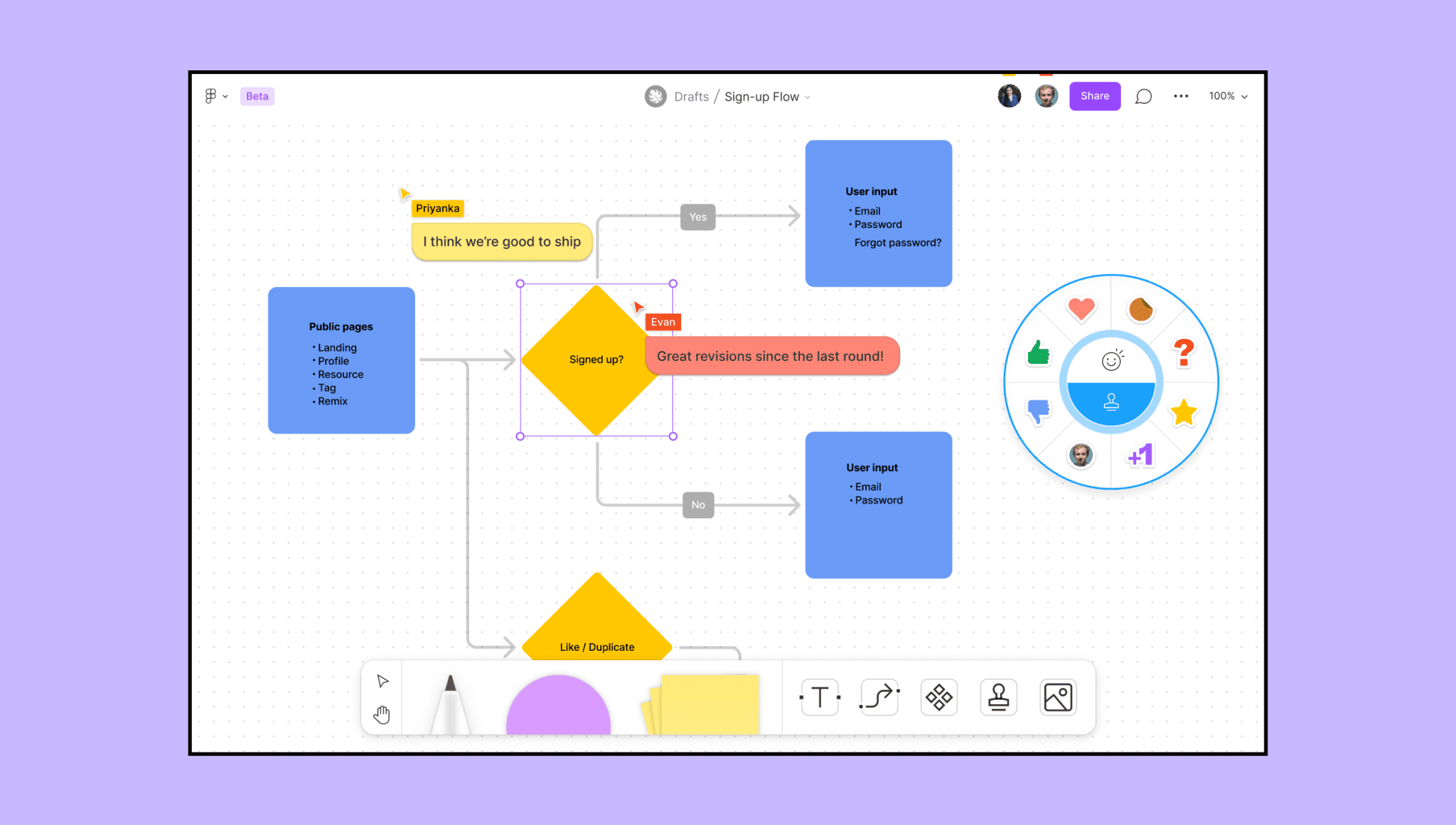
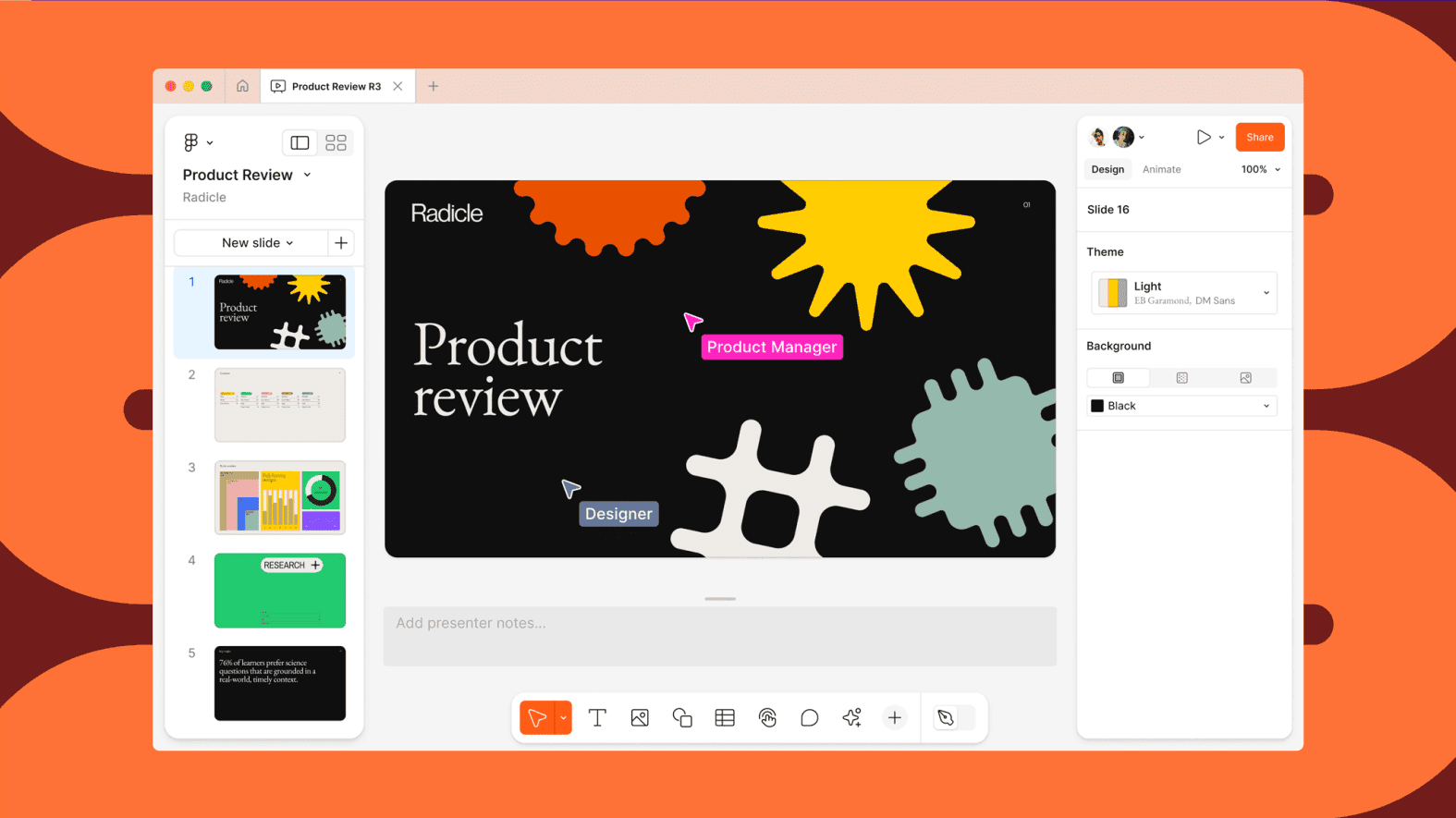
Resource Types
Figink works with Designs, Prototypes, FigJams and Slides